Как включить феном modx
Обновлено: 07.05.2024
И реклама от Google. Прошу вас отнестись с пониманием и не вносить ее в фильтры блокировщиков. Спасибо. А теперь сам материал.
Неожиданно для себя публикую материал об основах работы в системе modx, больше, конечно же, как шпаргалка, но в тоже время как отдельный материал.
И спустя 3 года после его написания (оригинал я написал 12 февраля 2018 году), приходиться чуть его обновить (полностью), чтобы не позориться.
Modx - даже не знаю как назвать, CMF или CMS - условимся, что это все же фреймворк, т.к. в "голом" виде, по сути gui оболочка для php, расширяемая php компонентами для работы, словно одна из популярных cms, но на минималках. Из коробки вы получаете платформу, цель которой вы сами придумываете - будет это или сложный проект или небольшая визитка, а может блог. Поняв принцип и работу MODX, вам будет легче в будущем перейти на уже очень серьезные php frameworkи, типа laravel или Yii.
Грубо говоря формат страниц любого сайта сайта на modx -> это Ресурс который подтянул шаблон, сниппет и чанки.
Ну и немаловажно, чанки можно создавать и для упрощения дизайна шаблонов. Например: создать отдельный чанк для навигации, отдельный для шапки и подвала сайта. Это очень удобно и для будущей правки, и для структуры, и для общего понимая конструкции каждой страницы. Главное не переусердствовать. Любое понятие чанка или сниппета вызывается в шаблоне, словно include и может быть кэшированным или нет. Кэш, одно из важных механизмов MODX - не забывайте об этом. Если у вас код выполняться будет не с динамическими данными, его лучше все вызывать закешированным. А если сниппет будет выводить постоянно меняющиеся данные - то тогда перед вызовом ставим !. О том как это работает легко можно понять, поковырявшись в папке cache.
Но вернемся ко мне. Еще один и немаловажный параметр - TV поля. Если не ошибаюсь, любой и joomla и wordpress девелопер сталкивался и должен понять, что это. По простому - это дополнительные поля для заполнения в ресурсе с их выводом в шаблоне. Я сейчас опишу стандартные и вы сразу поймете.
Заполнили вы название страницы, вот так вывели [[*pagetitle]] в шаблоне. Заполнили главный текст - [[*description]] – вот так вывели в шаблоне. И т.д.
[[*introtext]] – аннотация документа
[[*content]] – содержимое документа
[[*alias]] – псевдоним документа
А если вам стандартных этих полей не хватает, то вы можете создать любые свои и применить их к шаблонам. И после чего, заполняя ресурс, вы можете уже заполнить и их, не забыв сделать привязку. [[*ПараметрTVилиполе]] – выводя их значения в шаблоне. Практически все привязывается к шаблону, а шаблон привязывается к ресурсу.
Кстати, сейчас заметил, насколько сильно я привык к modx, что невольно пытаешься нажать Ctrl+S, что сохранить изменения. Ага, чуть не забыл, в модх очень классно продумано сохранение любого документа - привычное Ctrl+S. Удобно и шикарно.
Теперь поговорим о тегах. Любое понятие в шаблоне или чанке вызывается через двойные скобки [[ ]] , даже комментарии в коде. например [[--здесь комментарий]]. Передача каких либо параметров через & , а значения параметров `значение`. Вы с этим столкнетесь, но как пример [[!score? &champ=`7`]] - здесь я вызвал сниппет score не кэшируемым образом и передал туда переменную с значением 7. Соответственно в сниппете я стандартным образом ее ловлю, в виде $champ. (очень похоже на GET_[''] или POST_['']).
Стандартные теги:
[[$Чанк]] - вызов чанка
[[!Сниппет!]] (кешируемый или не кешируемый) – вызов сниппета.
[[+Переменная+]] – обращение к переменным именно уже в чанках для снипетов, то что я писал выше. Правильно называются они, в терминологии Modx - плейсхолдеры.
А так же - все различные поля ресурсов (ссылка на официальную документацию).
Например, при построении меню пригодятся
[[*id]] – идентификатор (номер) документа
[[~id]] – URL указанного документа
Очень часто вы будете видеть такие слова, как "код для fenom". Феном - один из парсеров, а точнее шаблонизаторов, кода modx. Когда вы напишите сайт\материал\сниппет\шаблон, чтобы его увидил весь мир, запускается парсер modx, цель которого обработать все эти ваши [[]] и вывести читаемый текст посетителю. И вот считается добрым правильным тоном дискутировать и ругаться по поводу медленный\нагружаемый\неудобный\неправильный парсер :-) И на крупнейшем ресурсе профессионалов modx в России modx.pro есть альтернативный парсер fenom, который очень популярен и очень часто пишут код под него. Он не единственный, есть еще twiggy и другие. Я же еще не настолько преисполнился в modx, чтобы переходить на альтернативный шаблонизатор, поэтому использую стандартный (но уже преисполнился, чтобы написать тут статью свою). Однако же решать использовать или нет, нужно в самом начале пути, чтобы потом при переписывании кода не сломать к чертям весь свой проект и не сидеть ночь, вытаскивая резервные копии.
Раз уж я заговорил о шаблонизаторе, необходимо вообще рассказать про расширение modx. Я обязательно косвенно затрону тему написания компонентов, а точнее про пространство имен, чуть далее, но нельзя не сказать, что простота и легкость написание кодов и плагинов, само собой порождает и написание расширений modx крупными разработчиками, для облегчения работы в modx. Как и в любой CMS, в modx можно установить пакеты готовых плагинов и модулей для работы и у каждого из разработчиков сайтов на modx, есть свой любимый стандарт таких расширений (Пакеты->Установщик пакетов). Мой такой:
Ace - редактор кода с подсветкой, завершением тегов, дублированием строк и т.д. аки добрый notepad++ - мастхэв для чанков и сниппетов. Я вообще вначале думал, что это предустановлено в modx.
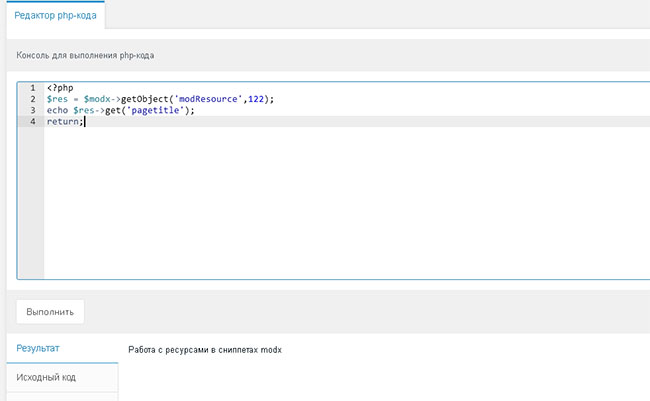
Console - хорошее дополнение для разработчика сниппетов. Позволит внутри админки вывести консоль для отладки php кода, при этом может еще и сохранять ваши черновики. Особенно полезно, когда вы работаете не ночью, код по вашему правильный, но вы сомневаетесь и боитесь поломать существующее. А так проверили, успокоились, код внесли в сниппет. Меня еще часто выручало для проверки "помню\не помню" функций и базовых вещей на php, типа формата даты. Однако же может еще и пригодиться, если спустя годы вы решите переписать сниппет, то "собирать" его можно в этой консоле - вредные советы от spooky.. Поговаривают это для таких лентяев как я, которые не работают в докере, локальных копиях и различных IDE редакторов, типа netbeance или phpshtorm.
pdoTolls - его можно и в начало списка, пренеполезнейший компонент, который как раз таки и включает феном, но во многом ускоряет работу, переписывает стандартные функции, например не getresources, а pdoresource и т.д. С помощь него удобно выводить и статьи красиво и вкусно, и меню, и еще много чего.
MIGX - пакет для меня очень сложный, что я не знаю, как правильно его описать. Короче он позволяет нестандартно выводить поля тв. Зачастую его используют для создания различных каруселей, слайдшоу статей и т.д. Очень мощный инструмент. Не такой сложный в работе, как его понимание и цели.
controlErrorLog - выводит ошибки в работе в админке, вместо копания в файле /cache/logs/
AdminTools - набор полезных булочек для разработчика, где есть возможность делать заметки (только сохранять нужно по отдельной кнопке) и добавлять в избранное
VersionX - делает бэкапы ваших сниппетов и чанков
AjaxSnippet - для аякс вызовов сниппетов, если не готовы написать такой вызов сами :-) Скажу честно, я им пользуюсь, когда вызов сниппета по аяксу очень простой.
CookieConsent - как вы знаете, к сожалению, практически на каждом сайте надо указывать, что он использует кукисы. А так как кукисы не собирает только HTML страничка с HelloWorld, то ставить такой пакет необходимо (опять же, если вы сами свой не напишите).
GetPage, getResources - если вы не хотите пользоваться PdoTools (кстати один из плюсов pdotools, что он может разбивать на странички с ajax пагинацией)
Localizator - если будете делать мультиязычность, но лучше это делать через пространство имен и лексиконы, кому как нравится
MobileDetect - тоже важный, для меня мастхэв, компонент для отображения конструкции для мобильных или десктоп версии. Это, кстати, титанически и неоцененный компонент. С его помощью вы можете для мобильной версии вывести абсолютно другую верстку и контент. Скажем для компьютера вы выводите из сниппета все данные, и значения в чанке, а в мобильной версии в чанке укажете только самые важные данные или сокращенные. Работает просто - благодаря тегам standard и mobile. Единственное, говорят нужно постоянно обновлять, чуть ли не вручную.
phpThumbOn (или of) - для создания миниатюр (вы указываете с помощью него какого размера выводить загруженную картинку и он создает миниатюру)
SeoPro - для ленивых SEO мастеров программистов - по сути показывает, как выглядит ресурс в поиске, сколько символов нужно, сколько осталось.
tagElementPlugin - прикольное дополнение для быстрого редактирования сниппета в шаблоне, выделили и горячие клавиши нажали и тут же внесли изменения
TinyMCE Rich Text Editor - конечно же, редактор текста для ресурсов. Тру не тру, а текст для сайта лучше заполнять в редакторе. Чтобы он не стер вам коды modx или свой хтмл, необходимо будет отредактировать js файл в assests, но я забыл какой, погуглите сами :-) Еще раз ACE- редактор кода для сниппетов и чанков, TinyMCE - редактор текста для ресурсов.
Был еще ajaxmanager, который позволяет быстро загружать снипеты и чанки, не перезагружая страницы и менюшки, но после того, как он мне во все ресурсы коллекций продублировал код родителя - пришлось удалить и сидеть ночь, вытаскивая резервные копии.
Вот, например, список компонентов от моих любимых сайтов Riwkus и IlyaUtkin.
Когда вы начнете плотно общаться с modx вы сами выйдете на все эти сайты, найдете полезные для себя ресурсы, познакомитесь виртуально с такими гигантами разработок и гуру Modx, как Василий Наумкин, Илья Уткин - которые и являются авторами многих дополнений выше и сделали огромный вклад в развитие ModX, в частности в России. И многих других разработчиков крупных дополнений и сайтов. Кто знает, может и вы создадите свой проект и свое дополнение, которое станет популярным во всем мире. Modx позволит вам реализовать даже самый сложный проект. Ну а я не могу не выразить им всем отдельную виртуальную благодарность в рамках этой статьи.
Теперь поговорим о сниппетах, а точнее о некоторых особенностях, а если быть еще точнее, о некоторых особенностях особенностей, с которыми мне пришлось столкнуться.
В любом сниппете можно вызвать другой сниппет или ресурс - $modx->getObject( 'modResource' , ID); или $modx->runSnippet('название сниппета');
Да, для простоты и удобства, если шаблоны вы можете называть по-русски, например "главный шаблон" "вывод новостей", то все остальное лучше называть латиницей и не использовать тире. Вообще у меня при разработке на пхп сложилось негласное правило нигде не использовать тире и цифры, а только "_".
Что значит modResource выше? - Любой сторонник и программист ООП использует классы. Даже банально вызов mysql я использую через класс mysqli. Разумеется, у modx есть свои классы как для своих таблиц все они расписаны и есть во всех документациях, так и для механизмов. Все вызывается через $modx-> .
В Сниппетах можно использовать значения из настроек. Например, доступ к API библиотеке, в виде ключа и секрета, я храню в настройках, а использую в сниппете, как getOption или вот практический пример, для удобства я создал еще одну Базу данных, куда подгружается контент из апи, чтобы не нагружать БД modx и разграничить их в доступе (вредный совет?), в системных настройках я прописал данные для соединения, а в сниппете
$modx->getOption('api_db_host',NULL,'default value'),
беру из опций значение api_db_host
Если же вы пишите свой компонент, то, разумеется, лучше, а точнее необходимо, создавать свои классы. Как для таких вот вещей, так и для класса таблиц, а потом их вызывать. Например
Структура запросов:
если мне необходимо я добавляю отдельный пакет
if(!$modx->addPackage('название', $modx->getOption('core_path').'путь до компонента и модели', ''))
return 'невозможно загрузить';
>
$query = $modx->newQuery('Класс');
далее мы смотрим условия какие нам нужны, например:
$query->where(array(
'id' => '$userid',
));
сортируем встроенными возможностями
$query->sortby('поле','DESC');
выставляем необходимый лимит
$query->limit(150);
Важно, для запросов к базе в modx очень большая библиотека xPDO, очень грамотная, очень продуманная. И да, я обещаю сам себе переписать некоторые костыли в формат xPDO. К сожалению каждый раз я пишу стандартный Mysqli вызов (тоже многие спорят xpdo груженный или нет).
самое страшное, с чем я намучался - Left Join , для него нам нужно сделать SELECT, через getselectcolums,
$query->select(array($modx->getSelectColumns('Таблица1', 'Таблица1'),$modx->getSelectColumns('Таблица2', 'Таблица2'),$modx->getSelectColumns('Таблица3', 'Таблица3','',array('поле1','поле2'))));
Я немного отошел, от темы, подробно об этом в официальной документации - там же все стандартные запросы в modx
Кстати, у Ильи Уткина, очень много полезных шпаргалок по тонкостям работы в сниппетах
У него же можно и прочесть, что такое getcollection ($modx->getCollection('Класс', $query);) и примеры по любым запросам в снипетах
И Еще материал с хабра про запросы.
С этим всем я столкнулся с самописными чужими компонентами. Когда вы начнете сами писать свой код, свой компонент или свой плагин, вы сможете создать свою базу знаний по своим часто встречающимся работам. К слову, не поленитесь, если не хотите писать много комментариев в коде, создайте свой личный закрытый wiki по проектам, где описывайте свои часто встречающиеся методы работы, чтобы потом или вы сами легко разобрались, или переданный вами проект другой программист смог понять, почему у вас здесь стоит sleep(2); а тут XPDO, а не EXISTS (SELECT). рррр
Про вывод полученных данных из сниппета я уже писал, но еще раз. Не следует в сниппетах делать echo, print и т.д. для этого есть чанк. Чтобы в чанк что-то передать используется вызов $modx->getChunk , указываете название чанка или его айди и массив передаваемых значений. после формирования переданных данных делаем return.
Если это в каком-либо while, то вызываем с точкой (не утверждаю, что это правильно)
while ($data = $result_sql_m->fetch_assoc())
$output .= $modx->getChunk('ListTeamId', array(
'name' => $data['name'],
'stadium' => $data['stadium']));
>
return $output;
Но можно и наоборот, чтобы в сниппет получить значение плейсхолдера также вызываем $modx->getPlaceholder
И да, еще раз, для гибкости написания используйте в сниппеты значения переменных, которые будете передавать из вызова сниппета (разумеется обработайте, если они не заданы). Это очень удобно и избавит вас от возможности плодить кучу сниппетов, которые будут отличаться лишь одним запросом или куском кода. Пример:
$p = isset($test) ? " $test : "";
$sql = "SELECT * FROM table WHERE p_id = $p";
а в ресурсе я, соответственно, вызываю [[!сниппет? &title=`заголовк` &p=`7`]]
таким образом я использую один сниппет для разных ресурсов, где только меняю параметр, что выбирать из таблицы. Это один из слабеньких примеров, разумеется возможности гораздо шире.
Ну и еще про чанки. В чанках, что получить переданные данные, мы используем +, например [[+name]]. можно использовать различные условия
[+numbooks:is=`5`:or:is=`6`:then=`Здесь 5 или 6 книг`:else=`Не уверен, сколько книг`]]
скрыть элемент, если условие верно
Можно выводить информацию о пользователе
Но самое главное, можно проверять пустое ли значение или нет [[+title:!empty=`[[+title]]`]] или [[+time:ifempty=`Пока нет информации `]]
Чтобы в чанке показать ваш TV параметр, добавляйте tv. , вот пример вывода изображения из дополнительно тв поля с использованием phpthumbon [[+tv.fc_logo:phpthumbon=`&w=50&h=50;`]]
и т.д. Огромный мануал по этим и всем фильтрам тут. Официально по пользователям - тут
Что мне еще пригодилось из гибкости - я всегда в modx создаю отдельный ресурс, который будет доступен только для администратора. И в нем я создаю табинацию и тестирую сниппеты в живом дизайне, не видимом для посетителей. Или же вывожу в удобном различную информацию для директора и даю ему этот доступ и для его авторизации вывожу пункт в меню (для меню я не использую автоматический wayfinder, а делаю его вручную). Очень часто сильно меняю внешний вид для мобильной и десктопной версии, хоть вебью вешай и в google play регистрируй как приложение.
А вообще теперь немного соединю воедино и опишу свой живой пример.
Итак, установив modx, установил необходимые мне пакеты, создал пространство имен, создал ресурс карта сайта, создал robots.txt, создал лексиконы. Создал необходимые шаблоны. Во всех шаблонах все, что в head, footer и в navi вынес в отдельные чанки. Создал несколько чанков для отладочних скриптов или стилей css. Начал со сниппетов. Сперва создал общий сниппет с важными и одинаковыми функциями. протестил его. Начал создавать последующие сниппеты, вызывая главный. Когда все работало без ошибочно, начал создавать свой класс, где в __construct записал основное для формирования. Создал чанки для вывода. Создал отдельный чанк для своих js. Создал тв параметры для определенных шаблонов. Создал коллекции для шаблонов. Один из тв полей - называется правая колонка. В него я буду вставлять сниппет, генерирующий информацию для правой колонки. Тв можно создавать разные, включая выборку с разделителем. О том как их выводить отдельный таб при создании (какой разделитель использовать). В виде коллекции обозначил необходимые мне столбики для возможности сортировки. Кстати, все свои сниппеты, чанки и тв, помещайте в категории. В ресурсах с помощью pdoPage вывел коллекции. В шаблонах указал, где какие сниппеты и параметры. Где необходимо создал логгирование (например, при ошибках получения информации из базы я логгирую в отдельный файл). Подключил необходимые мне api, настроил их. В чанках применил виды для мобильной и не мобильной версии (ввиду того, что современные планшеты fullHD и выше, я уже не вижу смысла для tablet делать отдельный вид). Проверил готовый сайт в pagespeed, gtmetrix, расстроился, заварил кофе, подумал, оптимизировал. Добавил сайт в вебмастеры, установил метрику, затаив дыхание смотрю на посещаемость. :-)
И не повторяйте моих ошибок, всегда делайте в копиях. а не "наживую". Не забывайте про безопасность и читайте литературу. Помните, modx обновляется, php обновляется, все обновляется. идите в ногу со временем, переписывайте и улучшайте код, не забывайте про бэкапы.
И в конце статьи также реклама от Google. Прошу вас отнестись с пониманием и не вносить ее в фильтры блокировщиков. Вы можете мне "задонатить" через форму в подвале сайта
Информация для разработчиков. Сложность средняя.
Добавление пользовательской глобальной переменной
Это может пригодится, например, для много контекстных сайтов. При инициализации Fenom сразу определить нужные значения и использовать их потом в разметке.
А затем в шаблоне добавить
Пользовательские теги
Добавлять свои собственные теги — офигенная вещь. Причем теги могут быть линейными (как например, include) и блоковыми (
Осталось подключить тег в плагине
Может пример несколько надуманный, но он показывает возможности пользовательских тегов. Как вариант, можно добавить теги mobile, desktop. Ну в общем, надеюсь, понятно.
В теги можно передавать параметры
А передают их так
Ещё пример. Можно легко добавить тег, который будет включать файловый чанк. Назовём его includeFile.
А в шаблоне пишем так:
Fenom подключит файл core/elements/chunks/chunk.tpl и распарсит его.
Разрешённые функции
В Fenom количество разрешённых php функций ограничено. Но можно самостоятельно добавить нужную функцию к списку разрешённых.
Заключение
Ну и напоследок расскажу ещё об одном приёме. Бывает иногда нужно прокинуть переменную в шаблонизатор. Т.е. в сниппете чего-то рассчитали или в классе и нужно передать в шаблон. Прямого способа я не знаю. Если есть, поправьте меня. Один из вариантов — сохранять в сессии, а в шаблоне доставать через $.session(). Способ спорный. Раздувать временными данными сессию, увеличивая тем самым и без того растущую как на дрожжах таблицу сессий. Желательно удалять их после использования. В общем, как-то не очень.
Ещё есть способ, как подсказывает Василий в комментариях, через плейсхолдеры. Главное, чтобы название не пересекалось с другими плейсхолдерами, ТВшками и т.п.
После выхода последней версии библиотеки modHelpers сделать этого достаточно легко и не надо заботиться о чистке сессии. Всё что нужно, добавить нужную переменную в контейнер, а затем феномом её вытащить.
Всё возможности в одной статье не опишешь. Но надеюсь, описанные приёмы пригодятся как опытным, так и начинающим разработчикам.
Если серьёзно, то я по всякому прикинул, как заставить наш простенький сайт выводить HTML, и не вписывать его в PHP, а хранить в шаблонах.
Варианта ровно два: написать собственный жуткий глючный велосипед, который будет читать шаблон и заменять в нём плейсхолдеры на значения через str_replace(), или подключить нормальный шаблонизатор.
Так как мы все тут от MODX люди не очень далёкие, так почему бы не освоить работу с Fenom, который в нём с некоторых пор доступен? Думаю, возражений не будет, так что поехали!
Зачем?
Для начала давайте определимся, зачем нам вообще нужен шаблонизатор? Можно же писать HTML прямо в PHP и выводить его через echo?
Можно, конечно. Но такой код будет очень сложно развивать и поддерживать, даже если вы работаете над ним в одиночку. А если с вами будет работать еще и дизайнер\верстальщик, то ему придётся выучить PHP и разобраться в вашем коде, чтобы вносить изменения.
Подключение же шаблонизатора позволит очень просто менять внешний вид сайта, используя его синтаксис. Знания PHP не нужны, а код и представление разделены.
Подключение
Распаковываем архив и переносим всё из директории scr в нашу Core. Так как Fenom придерживается PSR, то свою директорию называет с большой буквы. Чтобы не ломать единообразие, переименуем и нашу директорию controllers в Controllers.
Заодно порадуемся тому факту, что путь к контроллерам у нас задан в конфиге класса Core под ключом controllersPath — указываем заглавную букву и там. Код на GitHub сейчас такой.
Теперь нам нужно как-то добавить работу с Fenom в наш класс Core. Пишем для этого отдельный метод getFenom():
Здесь всё по инструкции от автора.
Как видите, загрузка Fenom происходит только один раз, потом Core будет отдавать уже инициализированный экземпляр. Также по коду видно, что добавились и новые параметры в настройки, и метод log(), для вывода ошибок.
Предлагаю всё это посмотреть вам на GitHub, вместе с нашим первым шаблоном в /Core/Templates/home.tpl:
Который выводит контроллер Home:
Скелет шаблонизации готов, можно работать дальше.
Шаблоны
Предлагаю теперь нам еще подключить Bootstrap для оформления страниц и нарисовать простейший шаблон, которым будут оформлены главная страница, и test.
Качаем последний Bootstrap, распаковывем и кладём в директорию /assets/. Вот состояние нашего репозитория с подключенным Bootstrap.
Дальше предусматриваем в шаблоне переменные Fenom, которые он потом заменит на полученные от контроллера значения:
После чего в контроллере Home меняем метод run() вот так:
Как видите, наш шаблон уже умеет проверять longtitle на пустоту и подставлять вместо него pagetitle, если нужно. Пользуемся этим в методе run() контроллера Test:
Вот мы и немного оформили наши две страницы с помощью шаблонов Fenom и Twitter Bootstrap.
Заключение
На следующем уроке мы сильнее погрузимся в шаблонизацию и научимся работать с синтаксисом Fenom.
Попробуем вывести панель навигации по сайту, написать отдельный шаблон для страницы Test и выделить общие элементы двух шаблонов в отдельный файл, чтобы не копировать один код (head, footer).
Ресурс в modx это объект со стандартным набором полей, который может быть расширен за счёт TV-параметров. Отличительной особенностью ресурса является наличие уникального URL адреса по которому к нему можно обратиться.

Получение полей по ID ресурса
Для получения доступа к полям ресурса, необходимо его выбрать по уникальному идентификатору.
Если код запускается в сниппете при обращении к ресурсу, то можно использовать другой вариант:
Сформировать URL по ID:
Как изменить значение поля
Перебор и обработка ресурсов
API MODX позволяет выбрать ресурсы по определенным критериям и последовательно их обработать. Для примера выберем зададим следующие значения для фильтра:
- родительский ресурс c ID 26;
- обязательно опубликован;
- не удалён;
- доступен для поиска.
Заменим в их тексте все одинарные кавычки на двойные.
Чтобы указать несколько родителей, используйте конструкцию: 'parent:IN' => array(26,27)
Весь перечень доступных полей можно посмотреть выполнив через консоль следующий код:
Получение обработанного содержимого
Если внутри ресурса содержимое формируется из чанков и сниппетов, а требуется получить сформированный html код, то воспользуйтесь этим решением:
Нахождение связанных объектов
В modx все построено на объектах. Ими являются ресурсы, пользователи, чанки, TV-параметры. И всё это между собой связано. Получая в качестве объекта ресурс, мы можем найти связанный с ним чанк или родителя и работать уже с ним опять как с объектом. Есть два способа получения связанных объектов:
- getOne() — получение единичного связанного объекта;
- getMany() — получение массива связанных объектов одного типа;
Разница в том, что у объекта могут быть связи с другими объектами множественные и одинарные. Например, у ресурса может быть несколько TV-параметров, чтобы получить их все (в массив) необходимо использовать метод getMany() , а вот родитель может быть только один, поэтому для его получения используется getOne() .
Создание нового ресурса на API
API modx позволяет программно создавать новые ресурсы. Для этого достаточно запустить стандартный процессор (функцию). В качестве параметров передаём любые значения полей создаваемого ресурса.
Если требуется заполнить TV-поля, то процессору дополнительно передаются параметры вида tv1 = 'значение' , где 1 — это идентификатор TV-поля.
Читайте также:

